# Chromium
# Flag
- https://github.com/PSPDFKit-labs/browserslist.dev (opens new window)
- https://github.com/WebKit (opens new window)
- 嵌入式框架(CEF) https://github.com/chromiumembedded (opens new window)
- https://bitbucket.org/chromiumembedded/cef (opens new window)
- https://github.com/cefsharp (opens new window)
- https://github.com/CefView/QCefView (opens new window)
- https://github.com/ShirasawaSama/CefDetectorX (opens new window)
- https://github.com/weolar/miniblink49 (opens new window)
- https://github.com/OutSystems/CefGlue (opens new window)
- https://github.com/arnoldthebat/chromiumos (opens new window)
- 数据同步 https://www.xbrowsersync.org (opens new window)
- https://www.grabox.net (opens new window)
- User-Agent正则 https://github.com/ua-parser/uap-core (opens new window)
- 匿名跟踪测试 https://firstpartysimulator.org (opens new window)
- https://github.com/libredirect (opens new window)
- AI https://github.com/debugtheworldbot/chromegemini (opens new window)
- 自动化浏览器操作 https://github.com/Skyvern-AI/Skyvern (opens new window)
- 无头浏览器 https://github.com/lightpanda-io/browser (opens new window)
- 虚拟浏览器 https://github.com/m1k1o/neko (opens new window)
- ERR_UNSAFE_PORT浏览器安全端口问题无法访问的解决方案 (opens new window)
- Chrome 浏览器运行原理你了解多少? (opens new window)
- https://github.com/linxiaowu66/doumi-blog (opens new window)
Manifest V2 被限制使用,在Chrome浏览器中输入地址:
chrome://flags/#allow-legacy-mv2-extensions,将default改成enable即可启用 Manifest V2 兼容性
# 浏览器下载
- https://github.com/topics/chromium (opens new window)
- https://github.com/topics/chrome (opens new window)
- https://github.com/chromium/chromium (opens new window)
- https://github.com/googlechrome (opens new window)
Chrome
- https://www.google.cn/intl/zh-CN/chrome (opens new window)
- https://chromeenterprise.google/intl/zh_CN/browser/download (opens new window)
- 有更新组件 https://redirector.gvt1.com/edgedl/chrome/install/GoogleChromeStandaloneEnterprise64.msi
- 有更新组件 https://dl.google.com/dl/chrome/install/googlechromestandaloneenterprise64.msi
- 无更新组件 https://redirector.gvt1.com/edgedl/release2/chrome/acv6l7uqv5vm3zjnrialpp3qy3qq_114.0.5735.110/114.0.5735.110_chrome_installer.exe
- 无更新组件 https://edgedl.me.gvt1.com/edgedl/release2/chrome/acv6l7uqv5vm3zjnrialpp3qy3qq_114.0.5735.110/114.0.5735.110_chrome_installer.exe
- https://www.chromedownloads.net (opens new window)
- https://www.iplaysoft.com/tools/chrome (opens new window)
- https://www.chrome64bit.com (opens new window)
- https://chrome.playes.net/chrome (opens new window)
- https://api.pzhacm.org/iivb/cu.json (opens new window)
- https://github.com/lyonna/ChromeOfflineInstallerDownloadAPI (opens new window)
- 耍下 https://github.com/icy37785/chrome_plus (opens new window)
其他浏览器
- 无Google Web服务浏览器 https://github.com/Eloston/ungoogled-chromium (opens new window)
- https://github.com/nwjs/chromium.src (opens new window)
- https://github.com/fathyb/carbonyl (opens new window)
- https://github.com/MicrosoftEdge (opens new window)
- https://www.microsoft.com/zh-cn/edge (opens new window)
- 最新官方稳定版离线安装包 x64 (opens new window)
- https://docs.microsoft.com/zh-cn/microsoft-edge (opens new window)
- 不显示新建标签页广告资讯和网址(微软对中国区特供)强制本地NTP,添加快捷方式运行参数:
--force-local-ntp
- https://www.mozilla.org/zh-CN/firefox/all (opens new window)
- https://github.com/vivaldi (opens new window)
- https://github.com/brave (opens new window)
- https://github.com/kiwibrowser (opens new window)
- https://github.com/minbrowser (opens new window)
- https://github.com/skyjake/lagrange (opens new window)
- https://github.com/makew0rld/amfora (opens new window)
- https://github.com/pinnaculum/galacteek (opens new window)
- https://github.com/ranfdev/Geopard (opens new window)
- https://github.com/Alex313031/Thorium (opens new window)
- https://github.com/face-hh/webx (opens new window)
- https://github.com/LadybirdBrowser/ladybird (opens new window)
- https://github.com/versotile-org/verso (opens new window)
- https://github.com/zen-browser (opens new window)
- https://github.com/imputnet/helium (opens new window)
WebView
- https://github.com/bromite/bromite (opens new window)
- https://github.com/MSe1969/android_external_bromite-webview (opens new window)
- [https://github.com/GrapheneOS/Vanadium](https://github.com/GrapheneOS/Vanadium
- https://gitlab.com/divested-mobile/mulch (opens new window)
- https://github.com/Magisk-Modules-Alt-Repo/open_webview (opens new window)
# 设置
- 多线程下载
chrome://flags/#enable-parallel-downloading
Chromium内核浏览器实验室功能特性运行参数:
--user-data-dir="Data" //数据重定向存储当前目录
--user-data-dir="..\Data" //数据重定向存储到上层目录
--disk-cache-dir="Cache" //缓存重定向存储存当前目录
--no-first-run //不显示首次运行向导
--force-local-ntp //强制本地NTP
--disable-logging //禁用记录日志
--disable-breakpad //禁用崩溃报告
--no-report-upload //不发送匿名数据
--*-*-url="0.0.0.0" //强制指向无效地址
--bwsi //开启访客模式 (无扩展无登录同步)
--enable-ftp //允许ftp (88版本后不支持)
--disable-notifications //禁用网页通知
--make-default-browser //设置默认浏览器
--enable-leak-detection //加载网页检测泄露
--disable-component-update //禁止组件更新
--disable-background-networking //禁用后台联网检查更新
--enable-potentially-annoying-security-features //各种安全优化
# DevTools
- https://github.com/topics/devtools (opens new window)
- https://github.com/search?q=chrome-dev-tools (opens new window)
- https://github.com/topics/chrome-debugging-protocol (opens new window)
- https://github.com/v8 (opens new window)
- https://github.com/ChromeDevTools (opens new window)
- https://github.com/RemoteDebug (opens new window)
- https://github.com/HuolalaTech/page-spy-web (opens new window)
- https://github.com/html5rocks/www.html5rocks.com (opens new window)
- https://github.com/GoogleChrome/devtools-docs (opens new window)
- https://developer.chrome.com/devtools/index (opens new window)
- https://devtools.chrome.com (opens new window)
- https://developer.chrome.com/docs/devtools/#chrome-remote-interface (opens new window)
- https://developers.google.com/web/tools/chrome-devtools (opens new window)
- https://github.com/leeon/chrome_devtool_book (opens new window)
- https://github.com/dendoink/FrontendWingman (opens new window)
- https://developer.chrome.com/docs/chromium/headless (opens new window)
- https://github.com/blittle/chrome-dev-tools (opens new window)
- Chrome开发者工具中文手册 https://github.com/CN-Chrome-DevTools/CN-Chrome-DevTools (opens new window)
- https://github.com/ahangchen/Chromium_doc_zh (opens new window)
- 浏览器不想让你知道的 67 个奇怪的调试技巧 (opens new window)
- Chrome工具-查看dom元素绑定的事件 (opens new window)
- F12找到页面某一元素所绑定的点击事件 (opens new window)
- 如何使用chrome浏览器进行js调试找出元素绑定的点击事件 (opens new window)
- Firefox 开发者工具 https://developer.mozilla.org/zh-CN/docs/Tools (opens new window)
- Firefox浏览器开发人员版 https://www.mozilla.org/zh-CN/firefox/developer (opens new window)
- https://github.com/mozilla-spidermonkey (opens new window)
其他设置
- Network测量资源的加载时间隐藏
- 老版本,点击
View后面的多级图(Show overview) - 新版本,点击最右侧⚙️(Settings)去掉
Show overview勾选
- 老版本,点击
- 勾选
Disable cache禁用缓存 --auto-open-devtools-for-tabs打开新标签页时自动打开DevTools,修改 Chrome 的桌面快捷方式,增加启动参数- 已经打开了Chrome,需要先关闭,或使用参数
–user-data-dir=./
- 已经打开了Chrome,需要先关闭,或使用参数
Auto-open DevTools for popups自动打开DevTools弹出窗口- 新版本, 点击最右侧⚙️(Settings) -> Perference -> DevTools
- 新版本, ┇ -> More tools -> Settings -> Perference -> Global
Source-> 在JS被调用的方法中打断点 ->Watch查看变量,Call Stack查看调用堆栈(同console.trace())
Source中的JS无法实时修改
很有可能是开启了
Pretty Print(JS编辑框左下角的{})导致,最新版本会把美化的代码开启新的窗口
- 新版本, 点击最右侧⚙️(Settings) -> Perference -> Restore defaults and reload (重置设置)
- 老版本, ┇ -> More tools -> Settings -> Perference -> Restore defaults and reload
- 关闭Chrome ->
%USERPROFILE%\AppData\Local\Google\Chrome\User Data\Default\-> 编辑Preferences.json->prettyPrintInfobarDisabled: false
Source-> Snippet(Page旁边) ->+ New snippet-> 右侧编辑器写要执行的代码 -> 左侧文件名上右键选择Run运行
# HeadlessBrowser
Headless Browser(无头的浏览器)是没有图形用户界面(GUI)的web浏览器,通常是通过编程或命令行界面来控制的
- https://w3c.github.io/webdriver (opens new window)
- Headless Browser (opens new window)
- https://github.com/mozilla/geckodriver (opens new window)
- https://github.com/topics/headless-browser (opens new window)
- https://github.com/browserless (opens new window)
- 绕过五秒盾 https://github.com/FlareSolverr/FlareSolverr (opens new window)
- https://github.com/VeNoMouS/cloudscraper (opens new window)
- https://github.com/RomainMichau/cloudscraper_go (opens new window)
- https://github.com/ultrafunkamsterdam/undetected-chromedriver (opens new window)
- https://github.com/ultrafunkamsterdam/nodriver (opens new window)
- https://github.com/g1879/DrissionPage (opens new window)
- https://github.com/Davincible/chromedp-undetected (opens new window)
反爬虫
- https://github.com/intoli/intoli-article-materials (opens new window)
- 无头浏览器检测 (opens new window)
- 隐藏Headles-Chrome不被检测出来 (opens new window)
- https://github.com/TecharoHQ/anubis (opens new window)
# ChromeDriver
Selenium操作Chrome浏览器需要有ChromeDriver驱动来协助,ChromeDriver与Chrome版本对应关系一定要正确
- https://chromedriver.chromium.org (opens new window)
- http://chromedriver.storage.googleapis.com/index.html (opens new window)
- https://registry.npmmirror.com/binary.html?path=chromedriver/ (opens new window)
- https://registry.npmmirror.com/binary.html?path=chromium-browser-snapshots/ (opens new window)
- headless-chrome官方文档 (opens new window)
- 功能和ChromeOptions官方网站参考 (opens new window)
- 批量杀死
chromedriver进程
ps -efww|grep LOCAL=chromedriver|grep -v grep|cut -c 9-15|xargs kill -9
:: Windows
taskkill /f /im chromedriver.exe
参数列表
- https://peter.sh/experiments/chromium-command-line-switches/ (opens new window)
- https://cs.chromium.org/chromium/src/content/public/common/content_switches.cc (opens new window)
| 参数 | 说明 |
|---|---|
| -blink-settings=imagesEnabled=false | 不加载图片, 此方式只针对单个标签页 |
| -bookmark-menu | 在工具 栏增加一个书签按钮 |
| -default-browser-check | 不检查默认浏览器 |
| -disable-extensions | 禁用扩展 |
| -disable-gpu | 关闭gpu,服务器一般没有显卡 |
| -disable-images | 禁用图像,建议使用"profile.managed_default_content_settings.images":2 |
| -disable-java | 禁用java |
| -disable-javascript | 禁用Javascript |
| -disable-plugins | 禁止加载所有插件。可以通过about:plugins页面查看效果 |
| -disable-popup-blocking | 禁用弹出拦截 |
| -disable-software-rasterizer | 禁用浏览器应用 |
| -disk-cache-dir="[PATH]" | 指定缓存Cache路径 |
| -disk-cache-size= | 指定Cache大小,单位Byte |
| -enable-sync | 启用书签同步 |
| -enable-udd-profiles | 启用账户切换菜单 |
| -first run | 重置到初始状态,第一次运行 |
| -headless | 不开启图像界面 |
| -hide-scrollbars | 隐藏滚动条, 应对一些特殊页面 |
| -ignore-certificate-errors | 忽略证书错误 |
| -incognito | 隐身模式启动 |
| -in-process-plugins | 插件不以独立的进程运行,插件的异常崩溃,可能会导致整个页面挂掉 |
| -lang=zh-CN | 设置语言为简体中文 |
| -media-cache-size | 自定义多媒体缓存最大值(单位byte) |
| -no-first-run | 第一次不运行 |
| -no-sandbox | 不开启沙盒模式可以减少对服务器的资源消耗,但是服务器安全性降低 |
| -omnibox-popup-count="num" | 将地址栏弹出的提示菜单数量改为num个。我都改为15个了。 |
| -process-per-site | 每个站点使用单独进程 |
| -process-per-tab | 每个标签使用单独进程 |
| -proxy-pac-url | 指定使用PAC代理时,所需要的脚本url地址 |
| -remote-debugging-address | 远程调试地址 0.0.0.0 可以外网调用但是安全性低,建议使用默认值 127.0.0.1 |
| -remote-debugging-port | chrome-debug工具的端口(golang chromepd 默认端口是9222,建议不要修改) |
| -single-process | 浏览器只能以单进程运行,通常用于调试,定位bug |
| -start-maximized | 浏览器启动后,窗口默认为最大化 |
| -user-agent="" | 修改HTTP请求头部的Agent字符串,可以通过about:version页面查看修改效果 |
| -user-data-dir="[PATH]" | 指定用户文件夹User Data路径。 |
| -window-size="1600x900" | 窗口尺寸 |
# 扩展
- https://github.com/chrome-extensions (opens new window)
- https://github.com/topics/crx (opens new window)
- https://github.com/topics/chrome-extension (opens new window)
- 冻结暂时用不到的标签页 https://github.com/deanoemcke/thegreatsuspender (opens new window)
- 防止通过 URL 跟踪用户 https://github.com/ClearURLs (opens new window)
- Marmoset-创建漂亮的代码图片 (opens new window)
- 搜索 https://github.com/hoothin/SearchJumper (opens new window)
- 管理Cookie https://github.com/Dolov/chrome-best-cookier (opens new window)
扩展下载
- https://extpose.com (opens new window)
- https://www.crxsoso.com (opens new window)
- http://crxdown.com (opens new window)
- chrome-extension-downloader (opens new window)
- crx4chrome (opens new window)
- https://www.extfans.com (opens new window)
- https://www.gugeapps.net (opens new window)
- https://getman.cn/chrome (opens new window)
# GitHub相关
- 突出显示GitHub源视图中的选定单词:github-highlight-selected (opens new window)
- 点击导包跳转:octolinker (opens new window)
- 统计项目的代码行数:github-gloc (opens new window)
- 显示代码的源代码行:github-sloc (opens new window)
- 显示GitHub的存储库大小:github-repository-size (opens new window)
- 显示GitHub的存储库大小:enhanced-github (opens new window)
- 显示代码树:octotree-pro (opens new window)
- 显示代码树:gitcodetree (opens new window)
- 地址栏输入地址自动填充:omnibox-for-github (opens new window)
- 文件界面添加“Open in Git History”按钮查看历史:github-history-browser-ex (opens new window)
- 显示GitHub仓库或个人信息:github-hovercard (opens new window)
- 修改GitHub页面宽度:wide-github (opens new window)
- 简化GitHub界面并添加有用的功能:refined-github (opens new window)
- 添加右侧工具栏:githubexpandinizr (opens new window)
# 开发助手
- swagger-bootstrap-ui (opens new window)
- HTML/CSS/JS编辑展示 https://github.com/chinchang/web-maker (opens new window)
- WEB前端助手 https://github.com/zxlie/FeHelper (opens new window)
- https://github.com/ha0z1/PixOK (opens new window)
- JSON查看 https://github.com/tulios/json-viewer (opens new window)
- 检测浏览器指纹 https://github.com/freethenation/DFPM (opens new window)
- https://fingerprint.goldenowl.ai (opens new window)
- https://microsoftedge.microsoft.com/addons/search/谷歌 (opens new window)
- https://chrome.google.com/webstore/search/谷歌访问?_category=extensions (opens new window)
- http://www.iwikipage.com (opens new window)
- https://github.com/joue-quroi/cookie-editor (opens new window)
- HTTP拦截器 https://github.com/kylepaulsen/ResourceOverride (opens new window)
- https://github.com/cloudbuy/modheader (opens new window)
- https://github.com/modheader (opens new window)
- 网页保存 https://github.com/gildas-lormeau/SingleFile (opens new window)
- https://github.com/vsDizzy/SaveAsMHT (opens new window)
- https://github.com/brian-girko/save-as-mhtml (opens new window)
- Save Page WE (opens new window)
- https://github.com/danny0838/webscrapbook (opens new window)
- https://github.com/mika-cn/maoxian-web-clipper (opens new window)
- 自动化 https://github.com/Kholid060/automa (opens new window)
- https://github.com/AIPexStudio/AIPex (opens new window)
- 启用复制 https://github.com/FallenMax/chrome-extension-allow-copy (opens new window)
- https://github.com/JohnWong/EnableCopy (opens new window)
- EnableCopy 启用复制 (opens new window)
- GOOGLE 人机验证(RECAPTCHA)无法显示解决方案(可解决大多数 CSP 问题) (opens new window)
- https://github.com/jiacai2050/gooreplacer (opens new window)
# 翻译
- https://github.com/AnYi-0/Translator (opens new window)
- https://github.com/lmk123/crx-selection-translate (opens new window)
- https://github.com/magic-FE/translate-man (opens new window)
- https://github.com/Cookee24/PairTranslate (opens new window)
- https://github.com/EdgeTranslate/EdgeTranslate (opens new window)
- https://github.com/Bistutu/FluentRead (opens new window)
- https://github.com/immersive-translate/immersive-translate (opens new window)
- https://github.com/OwO-Network/DeepLX (opens new window)
- https://github.com/fishjar/kiss-translator (opens new window)
- https://github.com/marmot-z/baicizhan-helper (opens new window)
- https://github.com/openai-translator/openai-translator (opens new window)
- https://github.com/FilipePS/Traduzir-paginas-web (opens new window)
- https://github.com/chengfengfengwang/lingo-link (opens new window)
# 广告过滤
- https://github.com/topics/adblock (opens new window)
- https://github.com/topics/adguard (opens new window)
- ABP https://github.com/adblockplus (opens new window)
- ubo https://github.com/gorhill/uBlock (opens new window)
- ADB https://gitlab.com/adblockinc (opens new window)
- https://github.com/AdguardTeam (opens new window)
- https://github.com/iamadamdev/bypass-paywalls-chrome (opens new window)
- https://github.com/SugarCoatJS (opens new window)
- QuantumultX https://github.com/ddgksf2013 (opens new window)
- https://github.com/KOP-XIAO/QuantumultX (opens new window)
- https://github.com/Orz-3/QuantumultX (opens new window)
- https://github.com/sve1r/Rules-For-Quantumult-X (opens new window)
- https://github.com/crossutility/Quantumult-X (opens new window)
- https://github.com/yawenchim/QuantumultX-mix (opens new window)
- AdGuard Android 解锁高级版 https://www.lanzoui.com/b0f19420h (opens new window)
过滤规则
- https://github.com/topics/filterlist (opens new window)
- https://github.com/topics/easylist (opens new window)
- https://github.com/topics/blocklist (opens new window)
- https://oisd.nl (opens new window)
- https://github.com/damengzhu (opens new window)
https://raw.kgithub.com/damengzhu/abpmerge/blob/main/abpmerge.txt
- https://github.com/xinggsf/Adblock-Plus-Rule (opens new window)
- https://github.com/cjx82630/cjxlist (opens new window)
- https://github.com/easylist (opens new window)
https://easylist-downloads.adblockplus.org/easylistchina+easylist.txthttp://sub.adtchrome.com/adt-chinalist-easylist.txt
- https://gitlab.com/malware-filter (opens new window)
- https://pgl.yoyo.org/adservers (opens new window)
- https://github.com/badmojr/1Hosts (opens new window)
- https://github.com/T145/black-mirror (opens new window)
- https://github.com/DandelionSprout (opens new window)
- https://gitlab.com/magnolia1234/bypass-paywalls-clean-filters (opens new window)
- https://github.com/laylavish/uBlockOrigin-HUGE-AI-Blocklist (opens new window)
- https://github.com/mullvad/dns-blocklists (opens new window)
- https://lemon399-markrender.vercel.app (opens new window)
- 视频跳过广告和VIP视频解析脚本 ot mofiter(秒杀视频网站播放广告) https://greasyfork.org/scripts/373063
# 视图
- 视频转GIF:视频转gif https://github.com/ColdDay/mp4ToGif (opens new window)
- 屏幕录制视频和截图工具:nimbus-screenshot-screen (opens new window)
- 屏幕录制视频:video-screen-recorder (opens new window)
- 屏幕录制视频:screen-recorder (opens new window)
- 屏幕录制GIF和截图工具:chrome-capture (opens new window)
- 屏幕录制GIF和截图工具:capture-to-a-gif (opens new window)
- 截取整个窗口添加一个macOS-ish标题栏:standardized-screenshot (opens new window)
- 截取长图 https://gofullpage.com (opens new window)
- https://github.com/Finix15/full-web-capture-extension (opens new window)
- 一键视频下载器 (opens new window)
- Video Downloader for Web (opens new window)
- 终极视频下载器 (opens new window)
- Video Downloader Plus (opens new window)
- Video Downloader Pro (opens new window)
- Video Downloader professional (opens new window)
- https://github.com/684102/HDS-HLS-Video-Downloader (opens new window)
# 脚本助手
- https://github.com/awesome-scripts/awesome-userscripts (opens new window)
- https://github.com/greasyfork-org/greasyfork (opens new window)
- https://github.com/F9y4ng/GreasyFork-Scripts (opens new window)
- https://github.com/Mottie/GitHub-userscripts (opens new window)
- https://github.com/XIU2/UserScript (opens new window)
- https://github.com/greasyfork-proxy/GreasyFork-Mirror (opens new window)
- 自2025年2月6日起,GreasyFork及其镜像站无法在中国大陆访问 (opens new window)
- https://greasyfork.org/en/discussions/greasyfork/278992 (opens new window)
- https://blog.byebug.cn/archives/79 (opens new window)
- https://gf.qytechs.cn/zh-CN (opens new window)
- https://greasyfork.qytechs.cn/zh-CN (opens new window)
- https://soujiaoben.org (opens new window)
- https://home.greasyfork.org.cn/zh-hans (opens new window)
- https://github.com/OpenUserJs/OpenUserJS.org (opens new window)
- https://www.userscript.zone (opens new window)
- https://userscripts-mirror.org (opens new window)
- 篡改猴 https://github.com/Tampermonkey (opens new window)
- https://github.com/derjanb (opens new window)
- https://bbs.tampermonkey.net.cn (opens new window)
- https://github.com/hmjz100/Online-disk-direct-link-download-assistant (opens new window)
- 百度云 https://github.com/hmjz100/LinkSwift (opens new window)
- https://greasyfork.org/zh-CN/scripts/546878 (opens new window)
- https://greasyfork.org/zh-CN/scripts/521185 (opens new window)
- https://greasyfork.org/zh-CN/scripts/544796 (opens new window)
- https://greasyfork.org/zh-CN/scripts/512984 (opens new window) 有广告
- https://github.com/dongyubin/Baidu-VIP (opens new window)
- https://github.com/smartacephale/sleazy-fork (opens new window)
- 小说下载 https://github.com/404-novel-project/novel-downloader (opens new window)
- 微博 https://greasyfork.org/zh-CN/scripts/by-site/weibo.com (opens new window)
- 暴力猴 https://github.com/violentmonkey/violentmonkey (opens new window)
- 脚本猫 https://github.com/scriptscat (opens new window)
- 油猴 https://github.com/greasemonkey/greasemonkey (opens new window)
- OrangeMonkey https://chromewebstore.google.com/detail/orangemonkey/ekmeppjgajofkpiofbebgcbohbmfldaf
CSDN取消屏蔽
const c = document.getElementById("article_content");
c.style.height="auto";
c.style.overflow="auto";
document.querySelector("#mainBox > main > div.hide-article-box.hide-article-pos.text-center").remove();
// 添加至浏览器标签,解决登陆后复制
javascript:document.body.contentEditable='true';document.designMode='on'; void 0
- https://github.com/search?q=CSDN (opens new window)
- https://greasyfork.org/zh-CN/scripts?q=CSDN+vip&sort=updated (opens new window)
- https://github.com/027xiguapi/code-box (opens new window)
- https://github.com/maxzhang666/OneKeyVip (opens new window)
- https://github.com/adlered/CSDNGreener (opens new window)
- https://github.com/Mrlimuyu/CSDN-VIP (opens new window)
- https://greasyfork.org/zh-CN/scripts/545163 (opens new window)
- https://greasyfork.org/zh-CN/scripts/508787 (opens new window)
- https://github.com/Qalxry/csdn2md (opens new window)
- https://github.com/bigintpro/csdn_downloader (opens new window)
- https://github.com/zq2599/blog_demos (opens new window)
# Other
- 解锁加密音乐 https://github.com/unlock-music/unlock-music (opens new window)
- 阅读模式:reader-view (opens new window)
- 阅读模式:just-read (opens new window)
- https://github.com/rNeomy/reader-view (opens new window)
- 保存一个链接列表,以便稍后阅读:reading-list (opens new window)
- 二维码生成器:quick-qr-code-generator (opens new window)
- 二维码生成器:qr-code-generator-and-rea (opens new window)
- 代理助手 https://github.com/FelisCatus/SwitchyOmega (opens new window)
- https://github.com/salarcode/SmartProxy (opens new window)
- https://github.com/proxy-rock/proxy-rock (opens new window)
- https://github.com/bytevet/proxyverse (opens new window)
- https://github.com/txthinking/socks5-configurator (opens new window)
- https://github.com/Emano-Waldeck/vpn-master (opens new window)
- 清除浏览器历史记录/缓存/Cookie:super-history-cache-clean (opens new window)
- 清除浏览器历史记录/缓存/Cookie:chrome-cleaner (opens new window)
- https://github.com/adam-p/markdown-here (opens new window)
- 名称生成器扩展 (opens new window)
- https://github.com/privacypass/challenge-bypass-extension (opens new window)
- 人机验证码扩展程序 https://github.com/dessant/buster (opens new window)
- google-access-helper (opens new window)
- http://googlehelper.net (opens new window)
- 抠图 https://github.com/kevmo314/magic-copy (opens new window)
- 资源嗅探 https://github.com/xifangczy/cat-catch (opens new window)
- 解除网页限制 https://enablecopy.com (opens new window)
- 截图美化 https://www.photor.fun (opens new window)
- Cookie同步 https://github.com/jackluson/sync-your-cookie (opens new window)
- HTML转PDF Just One Page PDF(简称 JOPP) (opens new window)
- https://colorink.top (opens new window)
- https://soft.xiaoshujiang.com/blog/chrome/just_one_page_pdf_integration
- Ghelper谷歌上网助手 (opens new window)
- SetupVPN - Lifetime Free VPN (opens new window)
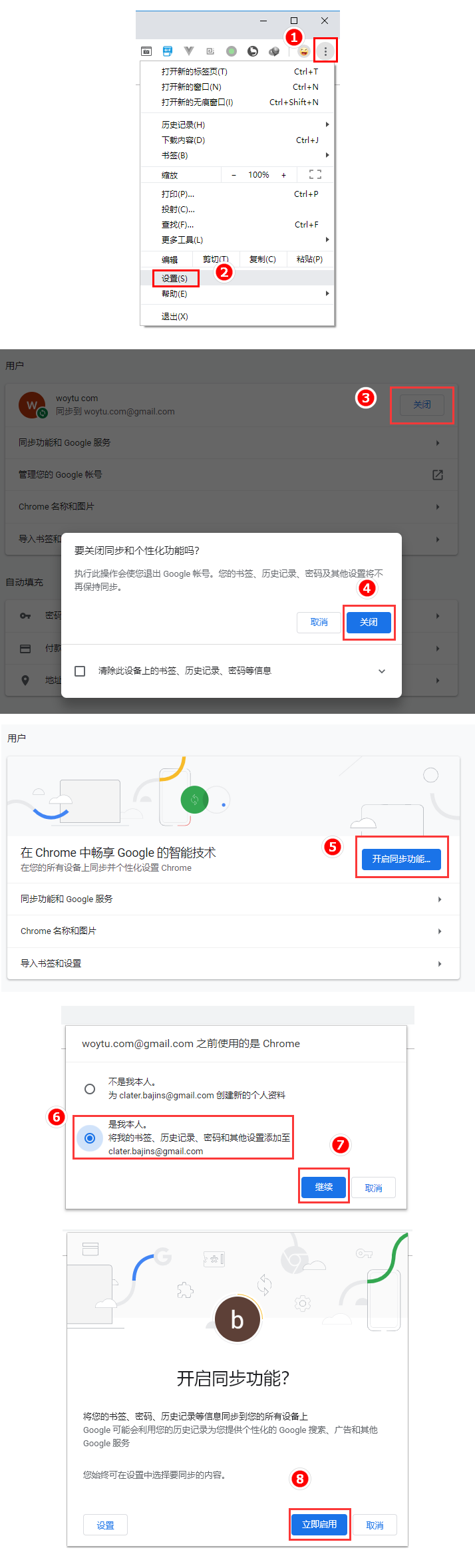
# 账号数据迁移