# Git服务
# Flag
- https://github.com/harness/gitness (opens new window)
- https://github.com/semantic-release (opens new window)
- https://github.com/GerritCodeReview/git-repo (opens new window)
- https://github.com/gitonomy/gitlib (opens new window)
- https://github.com/gitbucket/gitbucket (opens new window)
- https://github.com/scm-manager/scm-manager (opens new window)
- https://github.com/projectkudu/kudu (opens new window)
- 提取错误上传内容 https://github.com/liamg/gitjacker (opens new window)
Gogs
- https://github.com/gogs/gogs (opens new window)
- https://hub.docker.com/r/gogs/gogs (opens new window)
- 安装教程 (opens new window)
Gitea
- https://github.com/go-gitea/gitea (opens new window)
- https://hub.docker.com/r/gitea/gitea (opens new window)
# GitLab
root用户登录,右上角头像,Settings -> Preferences -> Localization -> Language,选择“简体中文”即可。 高版本的GitLab自带了中文语言包,可以通过上述方式直接切换。如果找不到该选项,表示你的版本还不支持。只能通过安装中文插件进行汉化。
- https://gitlab.com/gitlab-org/gitlab (opens new window)
- https://gitlab.com/gitlab-org/gitlab-runner (opens new window)
- https://gitlab.com/xhang/gitlab/wikis/home (opens new window)
- https://github.com/twang2218/gitlab-ce-zh (opens new window)
- https://hub.docker.com/r/bensonfx/gitlab-ce-zh (opens new window)
- https://github.com/bensonfx/codeserver (opens new window)
- https://hub.docker.com/r/benyoo/gitlab (opens new window)
- https://hub.docker.com/r/imleafz/gitlab-ce-zh (opens new window)
- https://crowdin.com/project/gitlab-ee (opens new window)
- clone所有项目 https://github.com/huchao1009/gitlab-projects-clone (opens new window)
- https://git.openldap.org (opens new window)
- https://bitnami.com/stack/gitlab (opens new window)
version: '2'
services:
gitlab:
image: 'twang2218/gitlab-ce-zh:11.1.4'
restart: unless-stopped
hostname: 'git.woetu.com'
environment:
TZ: 'Asia/Shanghai'
GITLAB_OMNIBUS_CONFIG: |
external_url 'http://git.woetu.com'
gitlab_rails['time_zone'] = 'Asia/Shanghai'
# 需要配置到 gitlab.rb 中的配置可以在这里配置,每个配置一行,注意缩进。
# 比如下面的电子邮件的配置:
# gitlab_rails['smtp_enable'] = true
# gitlab_rails['smtp_address'] = "smtp.exmail.qq.com"
# gitlab_rails['smtp_port'] = 465
# gitlab_rails['smtp_user_name'] = "[email protected]"
# gitlab_rails['smtp_password'] = "password"
# gitlab_rails['smtp_authentication'] = "login"
# gitlab_rails['smtp_enable_starttls_auto'] = true
# gitlab_rails['smtp_tls'] = true
# gitlab_rails['gitlab_email_from'] = '[email protected]'
ports:
- '8099:80'
- '442:443'
- '22:22'
volumes:
# - /home/gitlab/config:/home/gitlab/config
# - /home/gitlab/data:/home/gitlab/data
# - /home/gitlab/logs:/home/gitlab/logs
- config:/etc/gitlab
- data:/var/opt/gitlab
- logs:/var/log/gitlab
volumes:
config:
data:
logs:
# GitHub
- https://github.com/github (opens new window)
- https://primer.style (opens new window)
- 预览项目HTML https://github.com/htmlpreview/htmlpreview.github.com (opens new window)
- 嵌入到HTML https://github.com/yusanshi/emgithub (opens new window)
- 生成更新日志 https://github.com/shipkit/shipkit-changelog (opens new window)
- https://github.com/lowlighter/metrics (opens new window)
- https://github.com/ryo-ma/github-profile-trophy (opens new window)
- https://github.com/wuuashen/gitlab-to-github (opens new window)
- GitHub漫游指南 https://github.com/phodal/github (opens new window)
- 首次贡献 https://github.com/firstcontributions/first-contributions (opens new window)
- https://github.com/all-contributors/all-contributors (opens new window)
- https://github.com/probot/probot (opens new window)
- https://help.github.com/cn (opens new window)
- 发布成功之后
github pages的Custom domain配置项就被清空:github-pages-basics (opens new window) - https://codecov.io (opens new window)
- 目录 - P3TERX ZONE (opens new window)
- https://github.com/tiimgreen/github-cheat-sheet (opens new window)
- 发现造假stars https://github.com/dagster-io/fake-star-detector (opens new window)
- 2FA身份验证 https://github.com/Dolov/chrome-github-2fa (opens new window)
- https://github.com/zenodo/zenodo (opens new window)
- 手动同步fork https://blog.blueskyclouds.com/jsfx/58.html (opens new window)
- https://github.com/wei/git-sync (opens new window)
- https://github.com/repo-sync (opens new window)
- 自动同步fork https://github.com/wei/pull (opens new window)
- GitHub的Java API https://github.com/hub4j/github-api (opens new window)
- 自动拉取请求 https://github.com/dependabot/dependabot-core (opens new window)
- 项目管理 https://www.zenhub.com (opens new window)
统计
- https://github.com/search?o=desc&q=stars%3A%3E100000&s=stars (opens new window)
- https://github.com/trending (opens new window)
- GitHub存档 https://www.gharchive.org (opens new window)
- https://github.com/kon9chunkit/GitHub-Chinese-Top-Charts (opens new window)
- https://github.com/cfour-hi/gitstars (opens new window)
- 开源项目刊栏 https://github.com/521xueweihan/HelloGitHub (opens new window)
- https://github.com/LeslieLeung/cat-fish-weekly (opens new window)
- GitHub趋势 https://github.com/SolaTyolo/gold_github_trending (opens new window)
- https://github.com/yangwenmai/github-trending-backup (opens new window)
- https://github.com/HelloGitHub-Team/Article (opens new window)
- https://github.com/tophubs (opens new window)
- https://www.tkcnn.com (opens new window)
- https://github.com/VulnTotal-Team/yarb (opens new window)
- https://github.com/chainreactors/picker (opens new window)
- https://github.com/hellokaton/china-ranking (opens new window)
- https://github.com/oliyh/stardev-feedback (opens new window)
- 记录GitHub趋势 https://github.com/xiaobaiha/github-trending-history (opens new window)
- https://github.com/GitHubDaily (opens new window)
- https://github.com/techgaun/active-forks (opens new window)
- https://giters.com (opens new window)
- https://github.com/knownsec/404StarLink (opens new window)
- https://www.github-zh.com (opens new window)
- 技术周刊 https://github.com/tw93/weekly (opens new window)
- https://github.com/ruanyf/weekly (opens new window)
- 获取统计信息 https://github.com/shroudedcode/devstats (opens new window)
- https://github.com/dahezhiquan/Github-personal-homepage (opens new window)
- 获取动态生成的GitHub统计信息 https://github.com/anuraghazra/github-readme-stats (opens new window)
- https://github.com/muety/wakapi (opens new window)
- 获取访问统计 http://profile-counter.glitch.me/用户名/count.svg
- 历史Star数 https://starchart.cc/用户名/My-Actions.svg
- https://github.com/star-history/star-history (opens new window)
- 你在 GitHub 上看到过的最有意思的项目是什么? - 知乎 (opens new window)
# 访问速度过慢
可以使用
git config --global url."github.com".insteadOf hub.fastgit.org来替换url
- https://github.com/ilanyu (opens new window)
- https://gitee.com/docmirror/dev-sidecar (opens new window)
- https://github.com/FastGitORG (opens new window)
- https://github.com/dotnetcore/FastGithub (opens new window)
- https://github.com/hunshcn/gh-proxy (opens new window)
- https://github.com/sky22333/hub-proxy (opens new window)
- https://github.com/git-cloner (opens new window)
- https://gh-proxy.com (opens new window)
- https://github.com/BaseMax/GitHubMirror (opens new window)
- https://github.com/RC1844/FastGithub (opens new window)
- https://githubfast.com (opens new window)
- https://github.com/7ednet/yard (opens new window)
- https://github.com/521xueweihan/GitHub520 (opens new window)
- https://github.com/Geekertao/CF-Workers-GitHub-Proxy (opens new window)
- https://greasyfork.org/zh-CN/scripts/412245 (opens new window)
- https://github.com/chisaato/xt (opens new window)
- https://github.com/fhefh2015/Fast-GitHub (opens new window)
- https://github.com/maxiaof/github-hosts (opens new window)
- https://github.com/Potterli20/hosts (opens new window)
- https://gitee.com/if-the-wind/github-hosts (opens new window)
- https://codechina.csdn.net/mirrors (opens new window)
- https://releasealert.dev (opens new window)
- https://fcp7.com/github-mirror-daily-updates.html (opens new window)
- https://github.com/jvxiao/speed-github (opens new window)
- https://bgithub.xyz (opens new window)
- https://2github.com (opens new window)
- https://github.com/xixu-me/xget (opens new window)
Raw 文件加速
刷新DNS缓存
# macOS
killall -HUP mDNSResponder
dscacheutil -flushcache
# Windows
ipconfig /flushdns
# Linux
service nscd restart
# Ubuntu
sudo /etc/init.d/dns-clean start
# Actions
- https://docs.github.com/en/actions/reference/workflows-and-actions/workflow-syntax#jobsjob_idstepsshell
- https://github.com/actions (opens new window)
- https://github.com/topics/github-pages (opens new window)
- https://github.com/topics/gh-pages (opens new window)
- https://github.com/topics/deploy (opens new window)
- https://github.com/topics/deployment (opens new window)
- https://github.com/topics/github-actions (opens new window)
- https://github.com/topics/github-action (opens new window)
- https://github.com/sdras/awesome-actions (opens new window)
- https://github.com/topics/workflow (opens new window)
生成公钥和私钥
ssh-keygen -t rsa -b 4096 -C "[email protected]" -f 文件名称 -N ""(ACTION_DEPLOY_KEY), 或者生成新的个人访问令牌(PERSONAL_TOKEN)https://github.com/settings/tokens/new (opens new window)
deploy-to-github-pages、pages、deploy- https://github.com/peaceiris/actions-gh-pages (opens new window)
- https://github.com/JamesIves/github-pages-deploy-action (opens new window)
upload release- https://github.com/wangyoucao577/go-release-action (opens new window)
- https://github.com/elgohr/Publish-Docker-Github-Action (opens new window)
- https://github.com/release-drafter/release-drafter (opens new window)
- https://github.com/xresloader/upload-to-github-release (opens new window)
- https://github.com/svenstaro/upload-release-action (opens new window)
- 签名 https://github.com/signpath/github-action-submit-signing-request (opens new window)
# GitWebHook
- 手动部署: Vue项目完成后,执行
npm run build,然后将生成的dist目录下的文件放到web目录下
WebHooks自动化部署,流程如下:
- 配置
Gitea的WebHook通知(也可以用码云、Github、GitLab、gogs,带WebHook功能就行) - 当我们
push到仓库时,Gitea会主动发送一个通知到我们的服务器,然后服务器接到通知执行我们部署的脚本,开始自动化构建。
- https://github.com/bajins/webhook-go (opens new window)
- https://github.com/adnanh/webhook (opens new window)
- https://github.com/pre-commit (opens new window)
# 配置接收通知
必备环境
- 以下命令视自己的环境而执行
# git
yum install -y git
# node 由于nodejs自带npm所以就不需要手动安装了
yum install -y nodejs
# vue-cli
npm install -g @vue/cli
# 宝塔面板
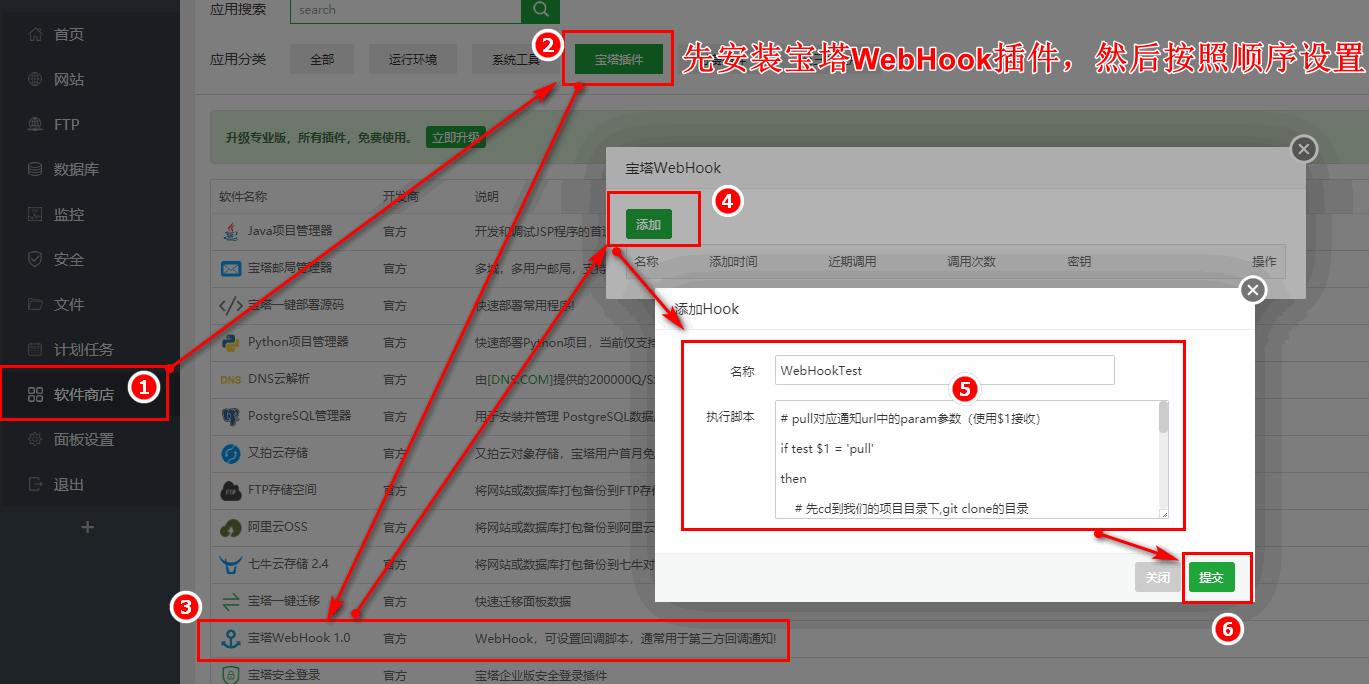
- 设置宝塔WebHook插件

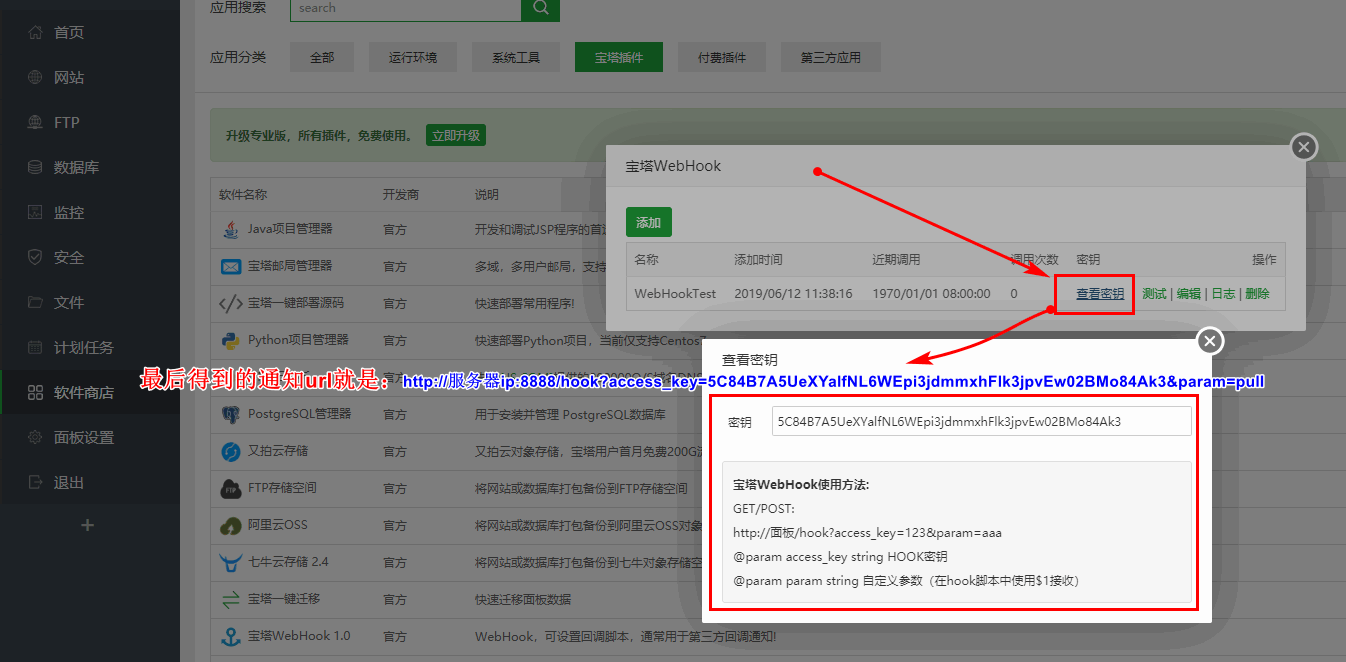
宝塔WebHook获取url
param参数需要和脚本里对应起来,我这里写的是pull
http://服务器ip:8888/hook?access_key=5C84B7A5UeXYalfNL6WEpi3jdmmxhFlk3jpvEw02BMo84Ak3¶m=pull

# netcat命令
实现监听端口->响应请求->执行脚本部署
一直监听 9999 端口,有请求就响应
echo的内容,并执行指定脚本
echo -e "HTTP/1.1 200 ok,glass\r\nConnection: close\r\n\r" | nc -l 0.0.0.0 9999 ; sh /home/update.sh >> /home/logs/webhook.log 2>&1
通过 systemd,可以将这个脚本管理起来,让它永远重启,这样一次部署之后,马上就可以重新监听,等待下一次部署命令。注意要添加 StartLimitInterval ,限制一下执行的频率。
- 最终的
systemd service如下
[Unit]
Description=Autopull through webhook
After=network.target
[Service]
User=admin
Type=simple
ExecStart=/bin/bash -xc 'echo -e "HTTP/1.1 200 ok,glass\r\nConnection: close\r\n\r" | nc -l 0.0.0.0 9999 ; sh /home/deploy/update.sh >> /home/logs/webhook.log 2>&1'
Restart=always
StartLimitInterval=1min
StartLimitBurst=60
[Install]
WantedBy=multi-user.target
这样就可以实现每次向 master push 代码,自动测试成功并且马上推送到测试环境中。 update.sh 脚本的最后可以加一个 Curl 命令向钉钉或者 slack 发送提醒。
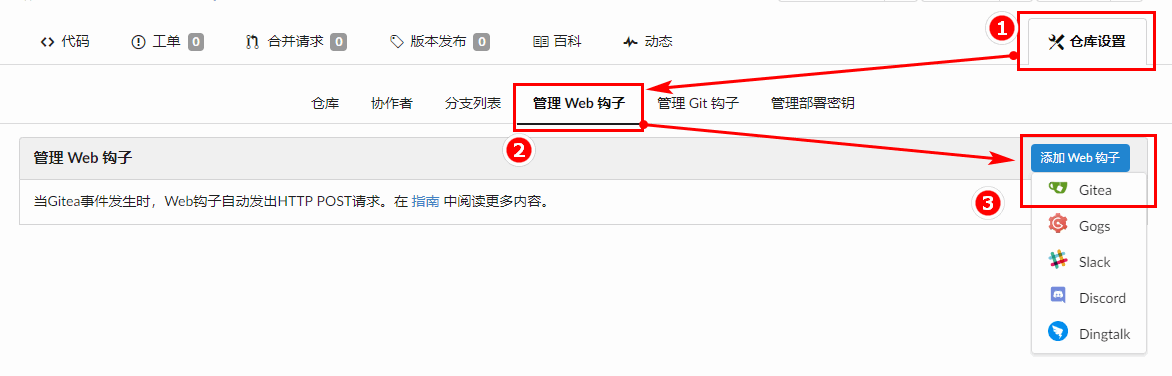
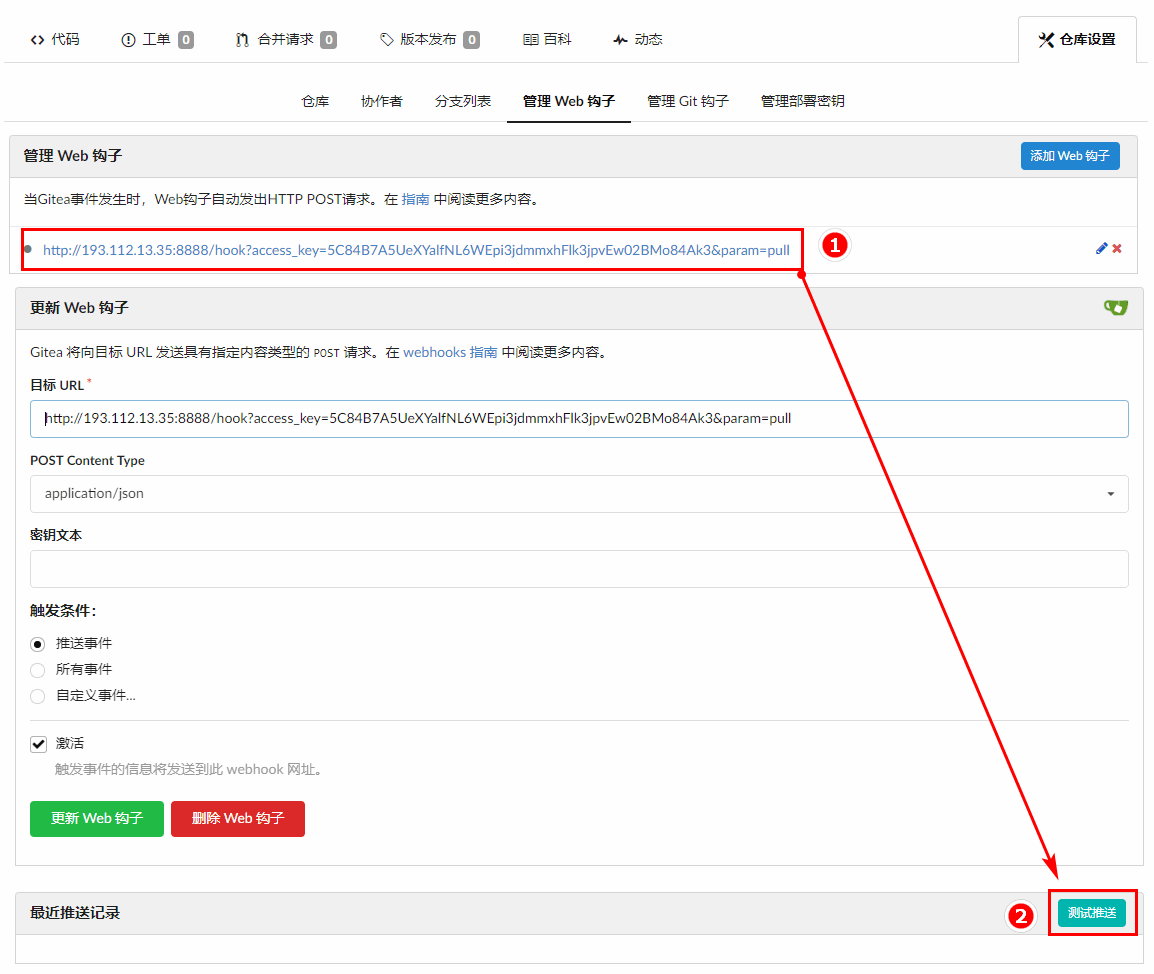
# 配置WebHook

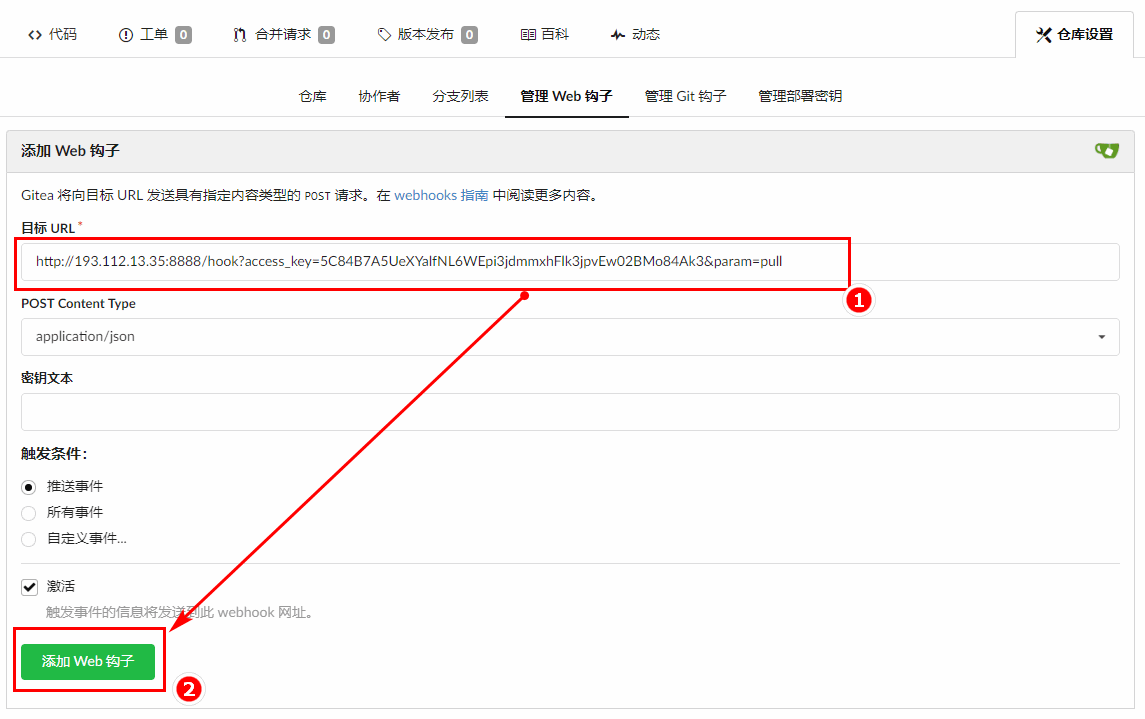
# 添加接收通知url

# 测试推送

# 其他GIT服务
- https://forgejo.org (opens new window)
- https://git.pleroma.social (opens new window)
- https://code.aliyun.com (opens new window)
- https://coding.net (opens new window)
- https://git.code.tencent.com (opens new window)
- https://framagit.org (opens new window)
- https://git.hit.edu.cn (opens new window)
- https://www.gitlink.org.cn (opens new window)
- https://sourceforge.net (opens new window)
- https://bitbucket.org (opens new window)
- https://www.gitkraken.com (opens new window)
- https://launchpad.net (opens new window)
- https://kolaente.dev (opens new window)
- https://git.resf.org (opens new window)
- 软件相似度比较 https://copycat.gitee.com (opens new window)